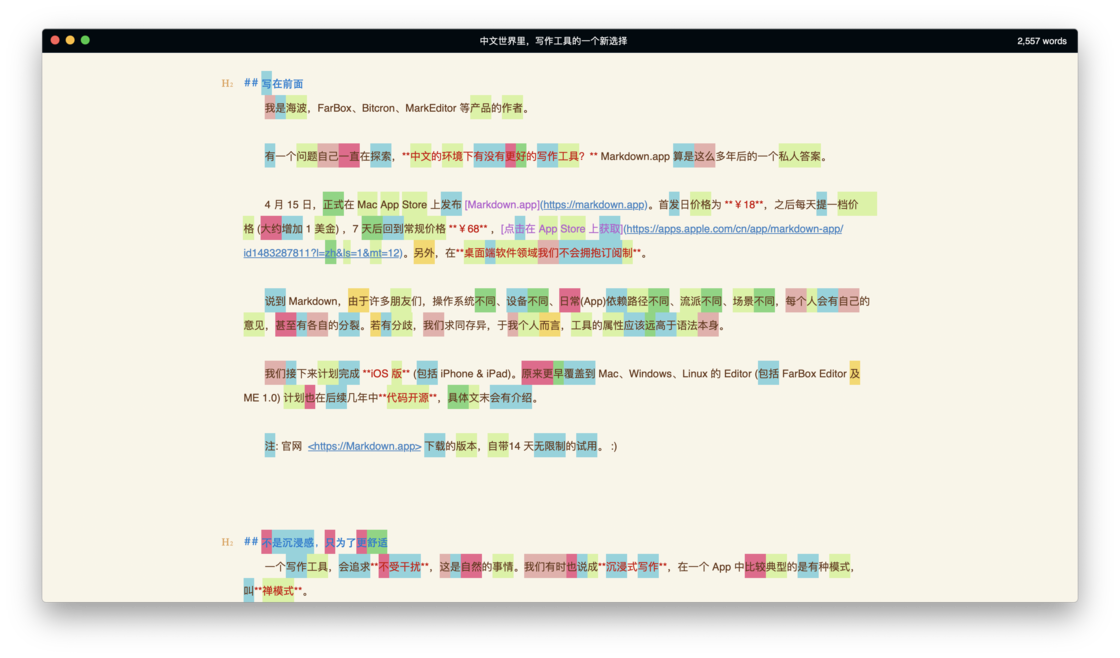
4 月 15 日, Markdown.app 正式在 Mac App Store 上发布。首发日价格为 ¥18,之后每天提一档价格 (大约增加 1 美金) ,7 天后回到常规价格 ¥68 ,点击在 App Store 上获取。你也可以在 官网 获取 Markdown.app 的 14 天试用版本。另外,虽然越来越多的软件使用订阅制,但起码在桌面端,我们不会使用订阅制。
说到 Markdown,由于许多朋友的操作系统不同、设备不同、日常 (App) 依赖路径不同、流派不同、场景不同,每个人会有自己的意见,甚至有各自的分裂。若有分歧,我们求同存异,于我个人而言,工具的属性应该远高于语法本身。
我们接下来计划完成 iOS 版 (包括 iPhone & iPad)。原来更早覆盖到 Mac、Windows、Linux 的 Editor (包括 FarBox Editor 及 ME 1.0) 计划也在后续几年中代码开源,文末会有介绍。
好看,也是高效的一部分
一个写作工具,会追求不受干扰、有时也称之为沉浸式写作,在一个写作型 App 中比较常见的是有种模式,叫禅模式。
在 Markdown.app 中,我们设计了全新的禅模式。很多个细节处理后,有看得见的部分、有隐藏的部分、还有听得见的部分。
很遗憾,单纯截图并不能还原禅模式的气息,可以运行 App 一试
有人在这个模式下,偏好全屏的状态。我更喜欢默认的窗口尺寸和隐隐落落的背景,不会影响到写作的注意力。真若乏了,起身、歇一会儿,再回到屏幕前,很容易重新进入原来的写作状态。
Markdown.app 禅模式目前可供选择的白噪音只有两个,可能信源不对,一直没有找到合适的付费版,反而在免费来源里,遇到两个合适的,非常巧合,全部来自于 klankbeeld,感谢。江南这里,春夏间的声音比较丰富,过段时间,打算带着家里的小朋友,自己去拾音,来丰富现在的白噪音库。
写作,对中文更友好
Markdown.app 虽然是新产品,但源码追溯起来还有不少部分来自于 8 年前的 FarBox Editor,所以一点一滴地改善,都累积起来,自然就「对中文更友好」了。
词性分析
针对中文的词性分析,是比较罕见的,特别是在偏向于个人的写作工具领域,更是近乎没有。
词性分析有什么用呢?一般情况下,如果要精修一篇文章时,我会标注连词 + 代词,通过减少它们的使用,往往能明显提升文稿的质量。
这里花花绿绿是因为全部词性标注出来了,实际场景并不需要如此
行首缩进
由于历史原因,多数 Markdown 解析后的 HTML,无法满足行首缩进 (两字) 的排版要求。
而且长时间在电子设备 (包括小屏设备) 上的阅读,包括我自己,潜移默化中也产生了一种偏好,那就是不用行首缩进。有时也会看到大家在争议,是否有必要行首缩进呢?
去年在做课程相关的资料撰写,面向纸质版的排版过程中,打印了不下十个版本,反复对比,中文如果少了行首的缩进,在纸张上的时候就会感觉缺失一种汉字的张力 (纯个人观感)。
于是,进一步做了些优化,在文档 (Markdown) 书写时,在产出 (HTML) 被预览时,对于行首缩进 都有不错的支持。
我自己的一个纸质版课程材料,行首缩进还要考虑到图文混排、代码块、列表等语法的存在
公众号一键排版
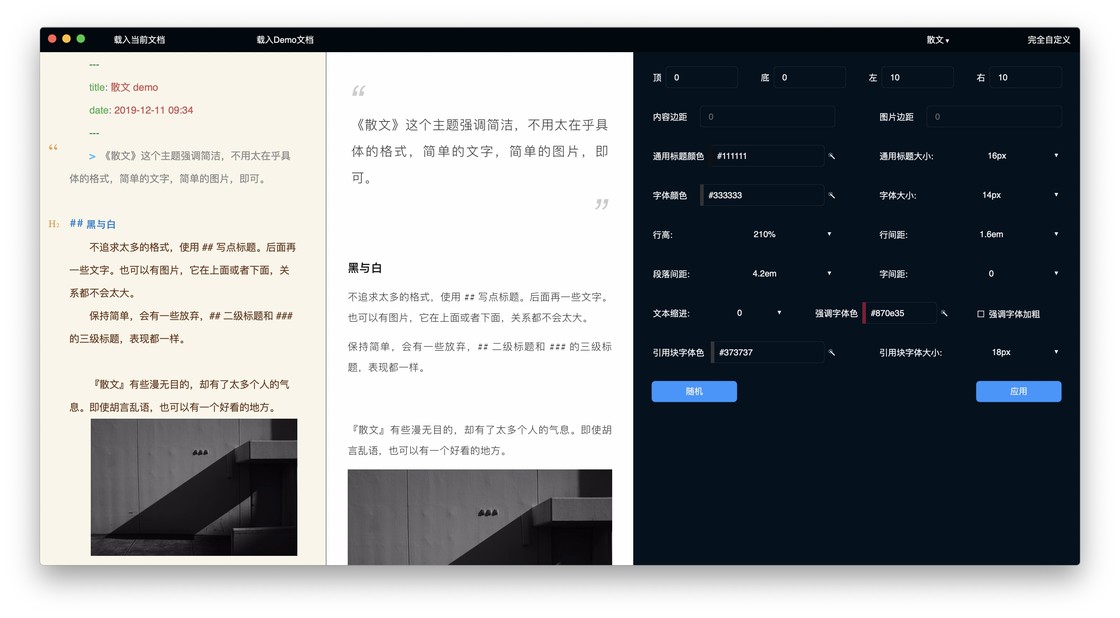
在中文环境下,写好文章发布到公众号,也是一种需求。Markdown.app 提供了一些公众号排版样式的生成器,设置项少的也有近 20 个,略作调整,确定好排版之后,未来一键点击即可复制公众号格式,极大地降低了排版的时间。
Markdown.app 导出的公众号格式,也支持代码高亮、数学公式。但如果要进一步完全自定义,则需要自己定义 CSS 了。
最右侧栏是当前 (公众号排版) 主题的可设置项,不同主题生成器的设置项不同
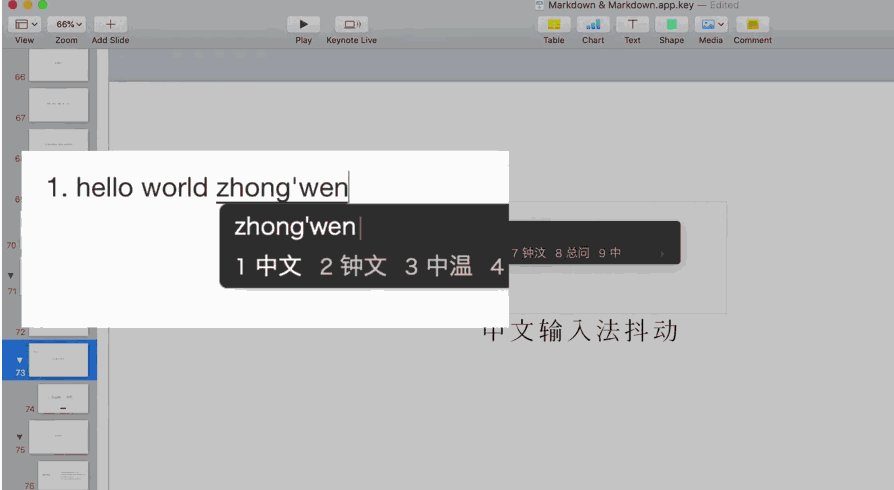
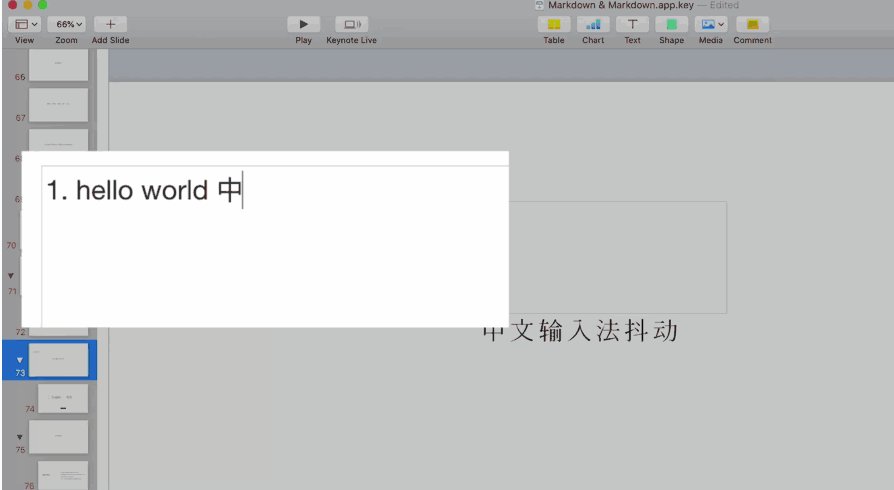
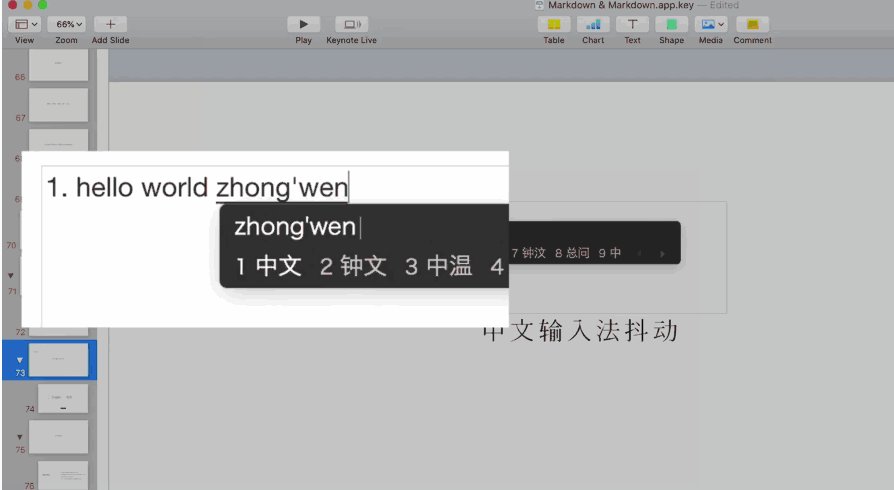
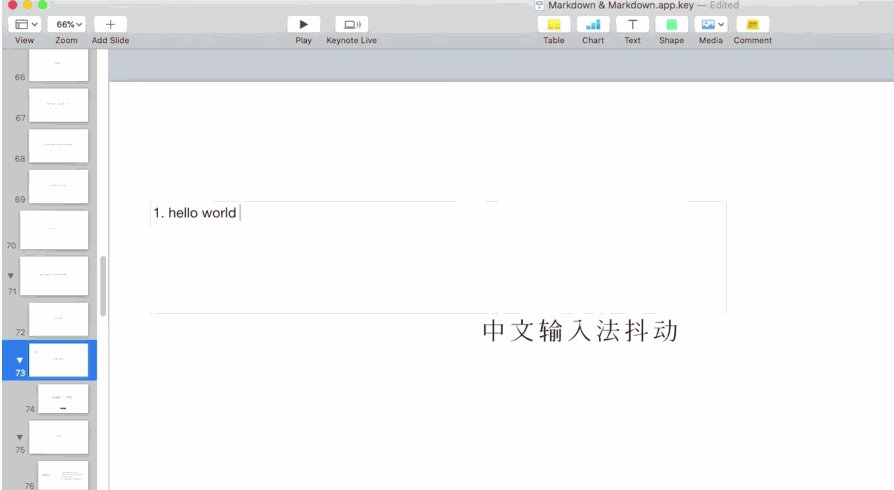
中文输入法不再抖动
Mac 上只要是 native 的 App,基本上都会面临中文输入法抖动的问题,即使是苹果官方的 Keynote、Pages 也一样。大凡调用了 NSTextView (Mac 上输入文本的主要视觉模块),没有特殊处理过,就会存在这个问题。
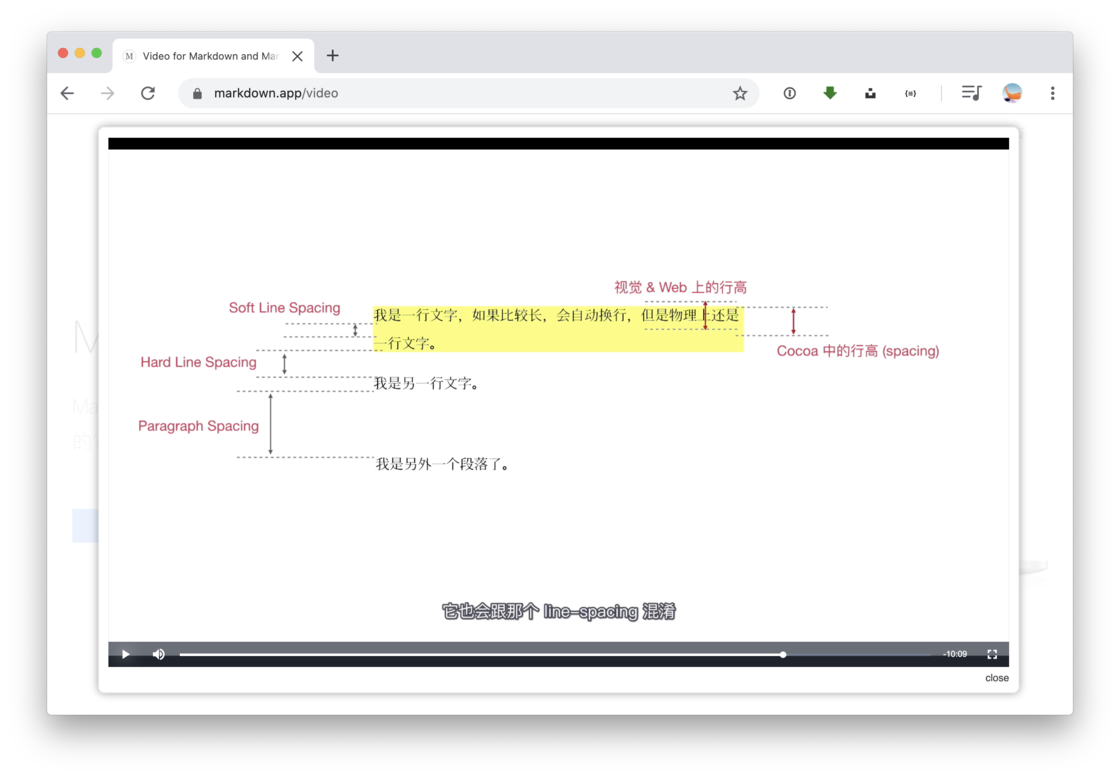
除了抖动的问题,还有对行高的处理。默认情况下,Mac 对中文的环境是不够友好的,但它在技术的更底层也提供了排版相关扩展的 API 支撑,可以去改善 (虽然有一点难度),很多时候没有被改善而已。
Markdown.app 在这些方面都做了不少处理,努力接近我们多数人直觉上的认知。因为还增加了图文相嵌排版,导致复杂度高了不少。最近开始处理 iOS 端的技术,发现原 Mac 上的一些字体排版引擎逻辑并未在 iOS 上对应,也是一口老血好吐,这是另话了。
中文输入法的抖动问题,归因可以简化为中英文字体的基准线不同
在直接的视觉逻辑和技术逻辑中,line-spacing 两者是不一样的
中英文状态的切换
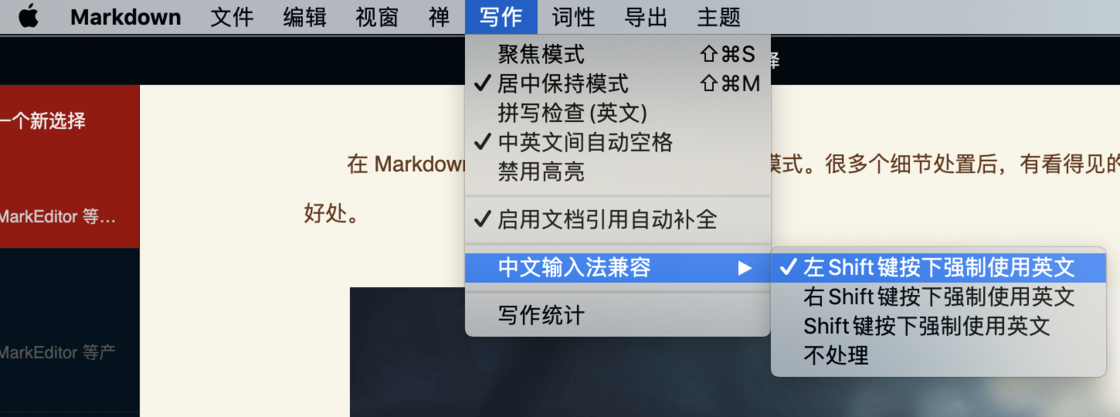
使用 Markdown 语法,在中文环境下有一个问题,一些关键标记符比如 < > () 被高频使用,在中文输入法下有另外对应的标点符号,如 《》()。
实际使用过程中,需要使用 Shift 切换中英文的状态,为了输入 1 个标记符,可能需要 3 次以上的键程切换。于是我们就有了中文输入法兼容,如下图所示,很容易理解。
注: Mac 上对于大部分中文输入法是支持的,但鼠须管的支持似乎不太好。
隐藏在简洁的背后
得益于 FarBox Editor、MarkEditor 基础上足够长的时间积淀,Markdown.app 有很多不同场合下的大小功能。比如 Markdown.app 支持 .textbundle 格式的同时,还能导出 .zip 的格式 (对非 Mac 用户友好),里面打包了原始文本和图片、附件,也包括了渲染后带样式的 HTML 文件。
比如 TOC 栏内,可以直接拖动 H1-H6 的标题,调整全文段落的次序。
比如我们支持诸如从 Unsplash 等图片已经 webp 格式化的页面上,直接拖入图片到 Markdown.app 来完成插图。这个看似很细微的功能,你或许可以试一试同样的图片拖入到其它写作工具中,看是否也能支持。
Markdown.app 源自 MarkEditor,将其保持轻量的状态,让使用者获得更好的体验。另外一方面,来自于 MarkEditor 背后一些「心有猛虎」般的功能,也恰到好处地出现在 Markdown.app 中了。
驱动 Markdown.app 的基础
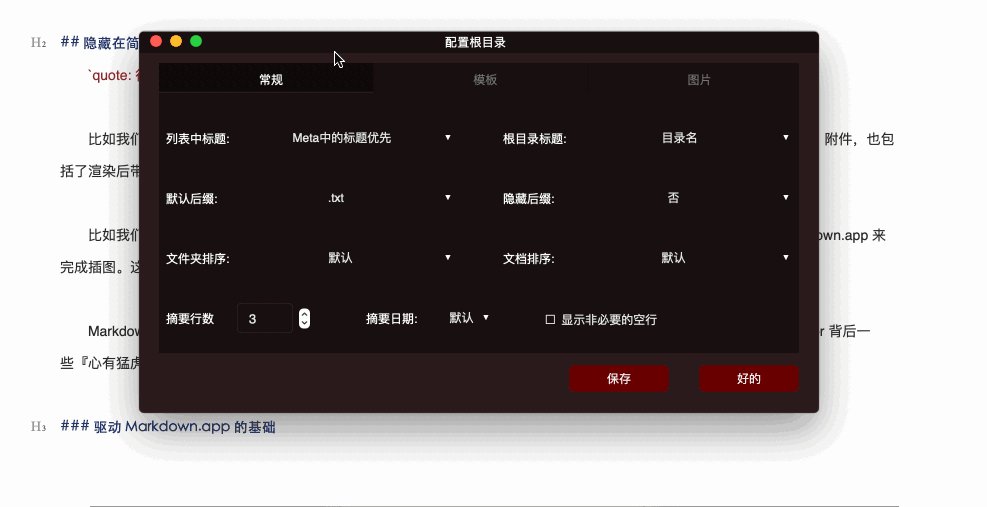
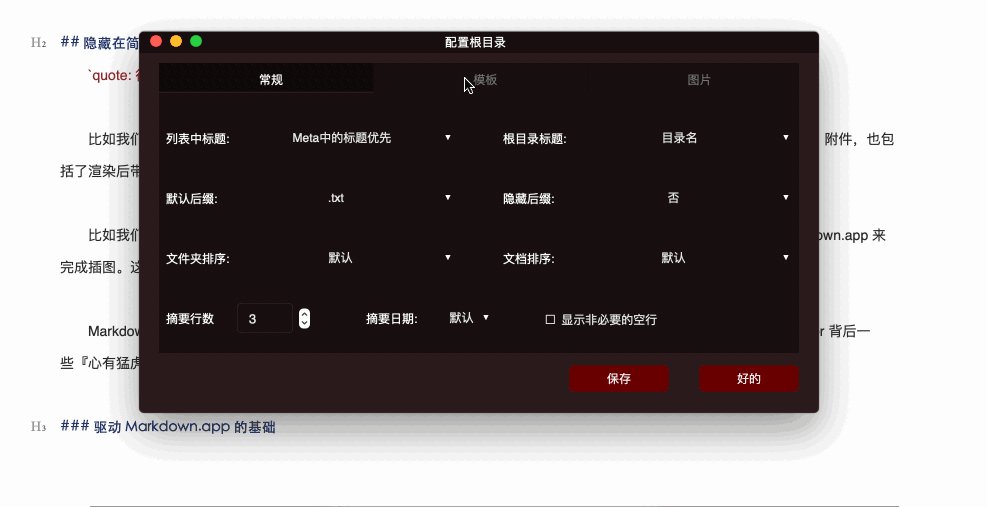
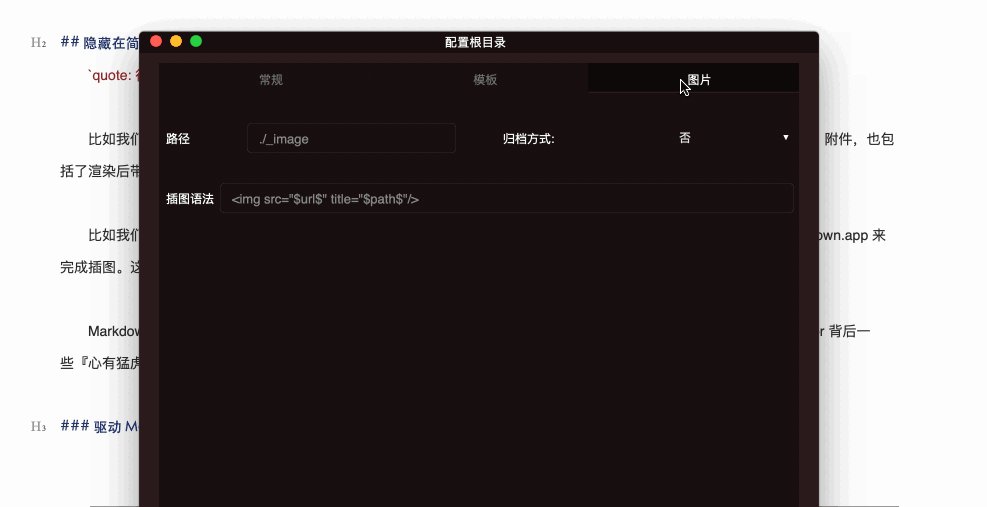
Markdown.app 管理的是本地的文件夹,这非常方便数据的备份与迁移,我们没有创造出新的数据格式,却也能支持基本的全文检索。而且基于当前的工作目录,还能有更多的定制,比如文档列表的排序、摘要显示几行、新建文档的文本模板、自定义的 CSS 样式,甚至图片的语法也可以自行定义。
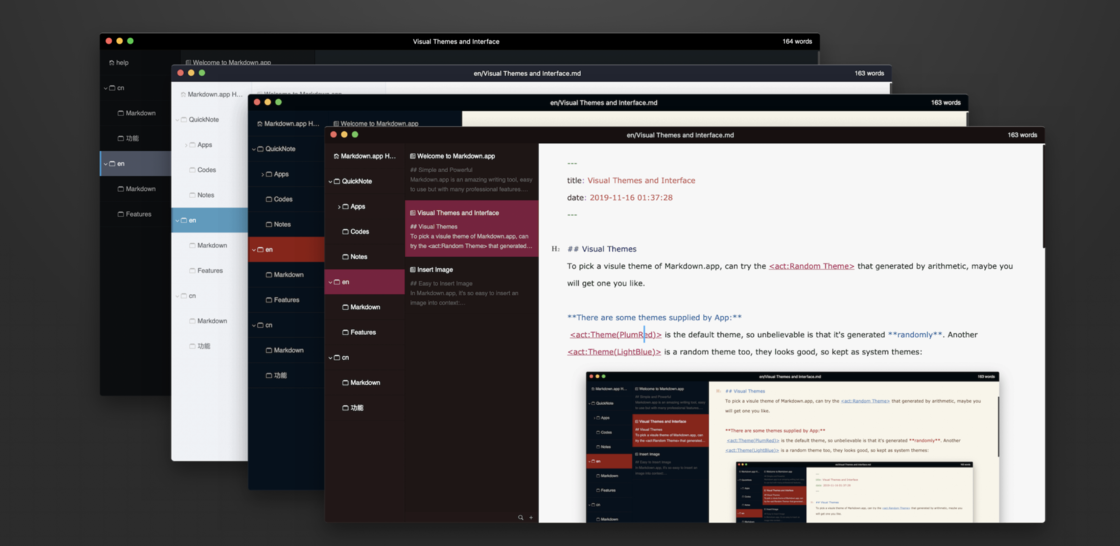
Markdown.app 可以给每个文件夹设 ICON,而真正强大的自定义能力体现在视觉模板上,有将近 400 个设置项。由于设置项实在太多,我们还有一个算法随机生成视觉主题,目前 App 默认提供的 8 个视觉主题中,其中一个来自于老朋友 CaiCai,另外还有 4 个是随机生成后保留下来的。
如果你也想完全定制视觉主题,可以导出当前样式 (CSV 文件) 后,文件内自带每一项的说明,再做修改,并最终放回「主题目录」文件夹就可以了。
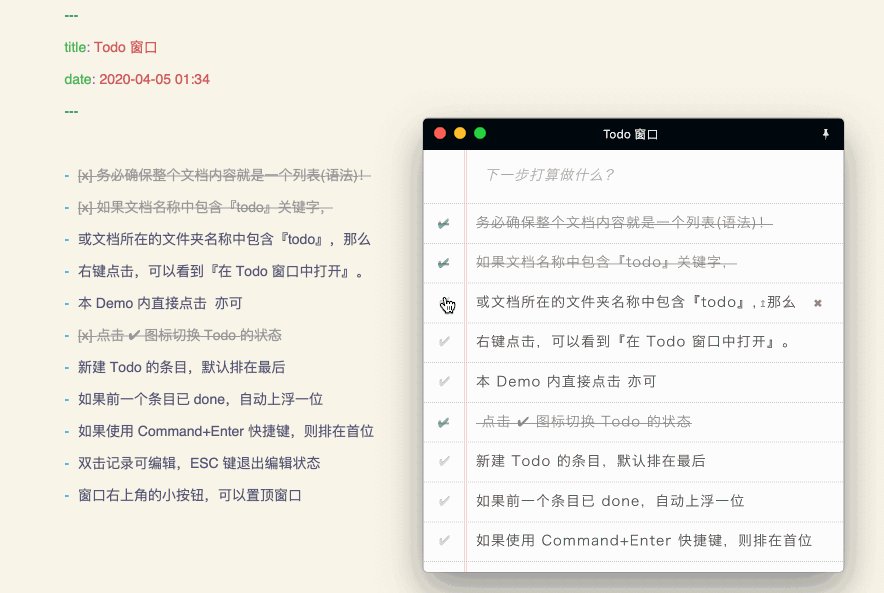
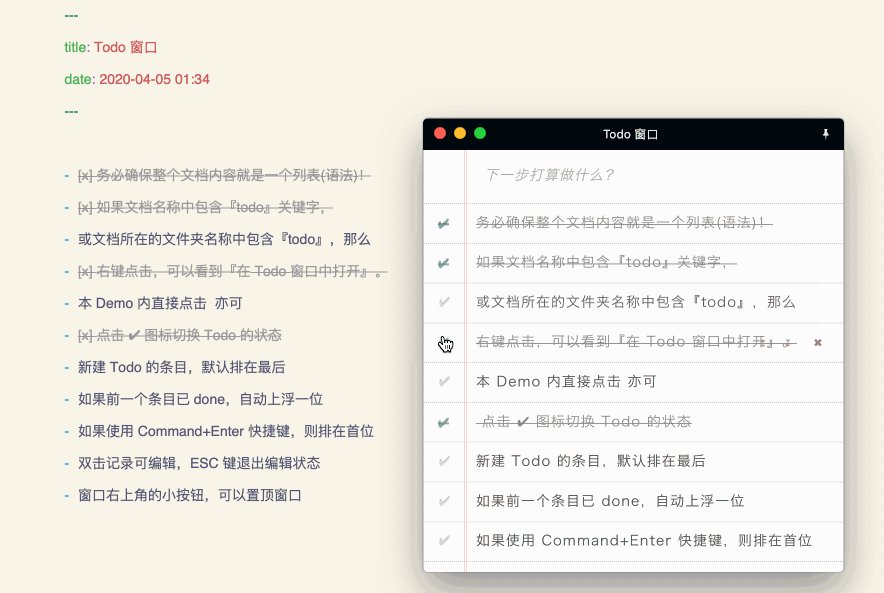
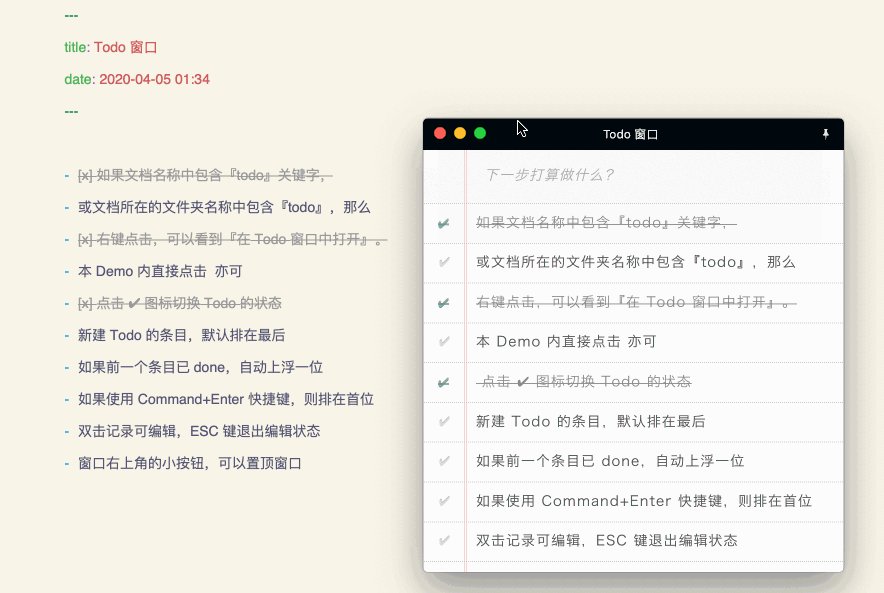
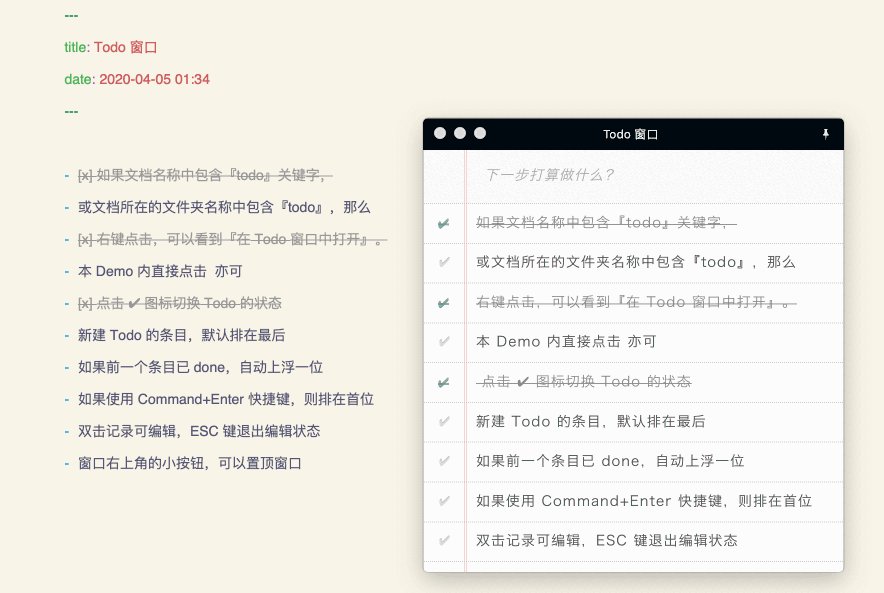
Todo 窗口
以前没有发布 App 到 App Store 过,所以有了第一个试手之作,叫 MiniTodo,有意思的是,自己后来一些 Todo 性质的备忘,都由 MiniTodo 解决。
MiniTodo 的背后是一篇 Markdown 列表语法的平文本,便就顺其自然将 MiniTodo 集成到 Markdown.app 之中。
可以打开多个 Todo 窗口,右上角的的图标可以让窗口保持置顶
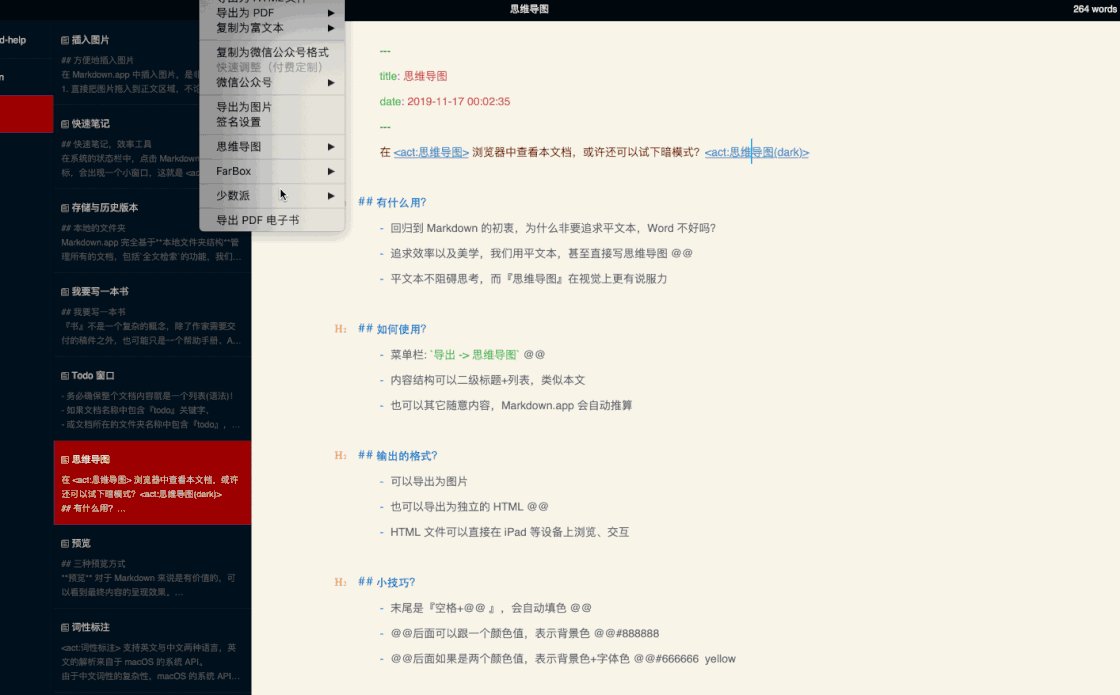
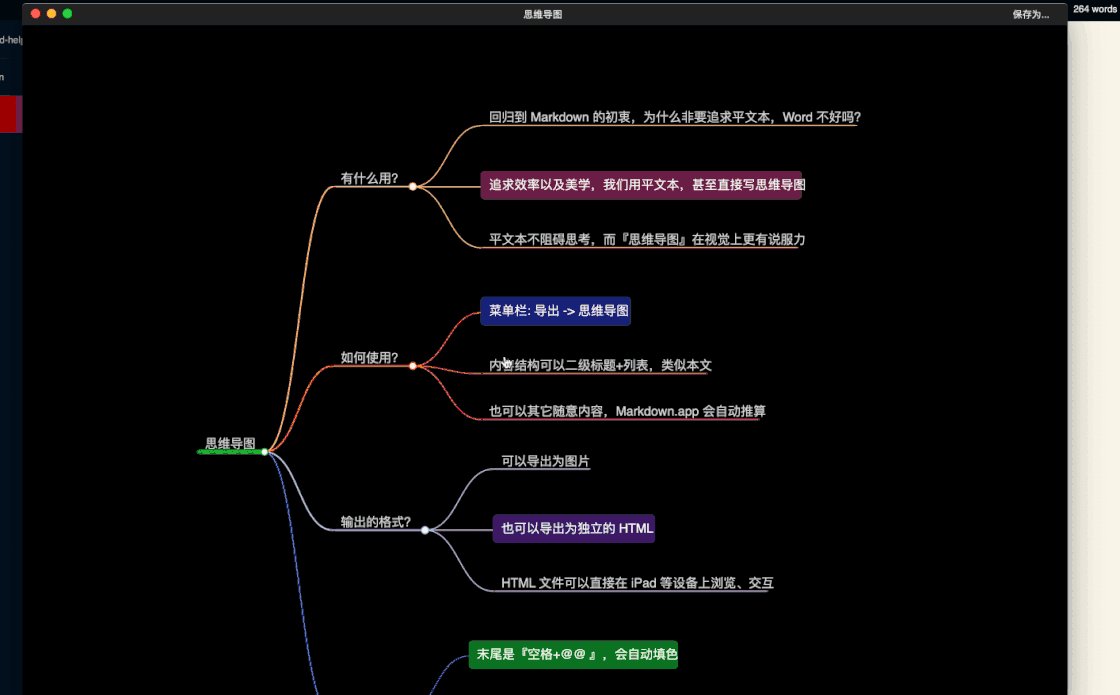
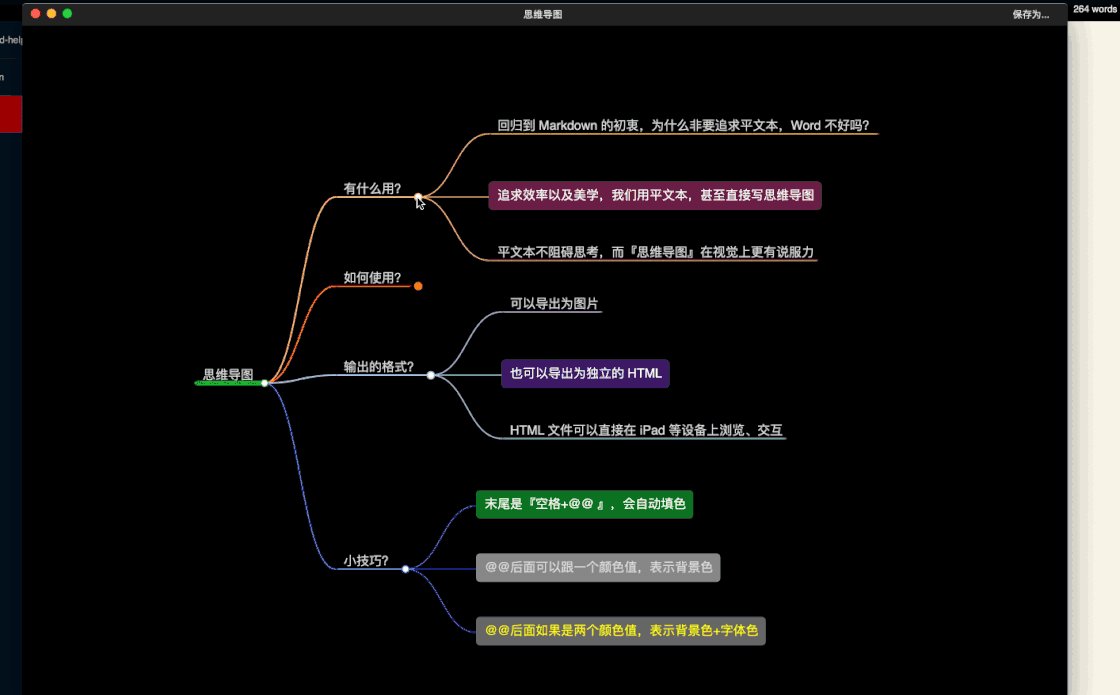
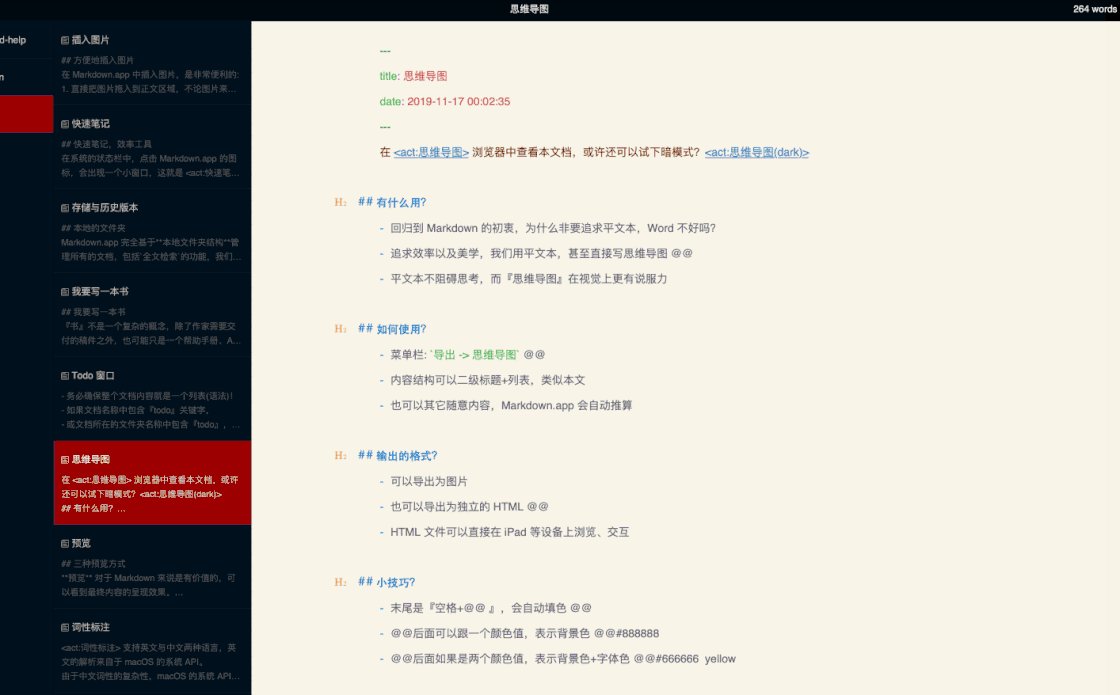
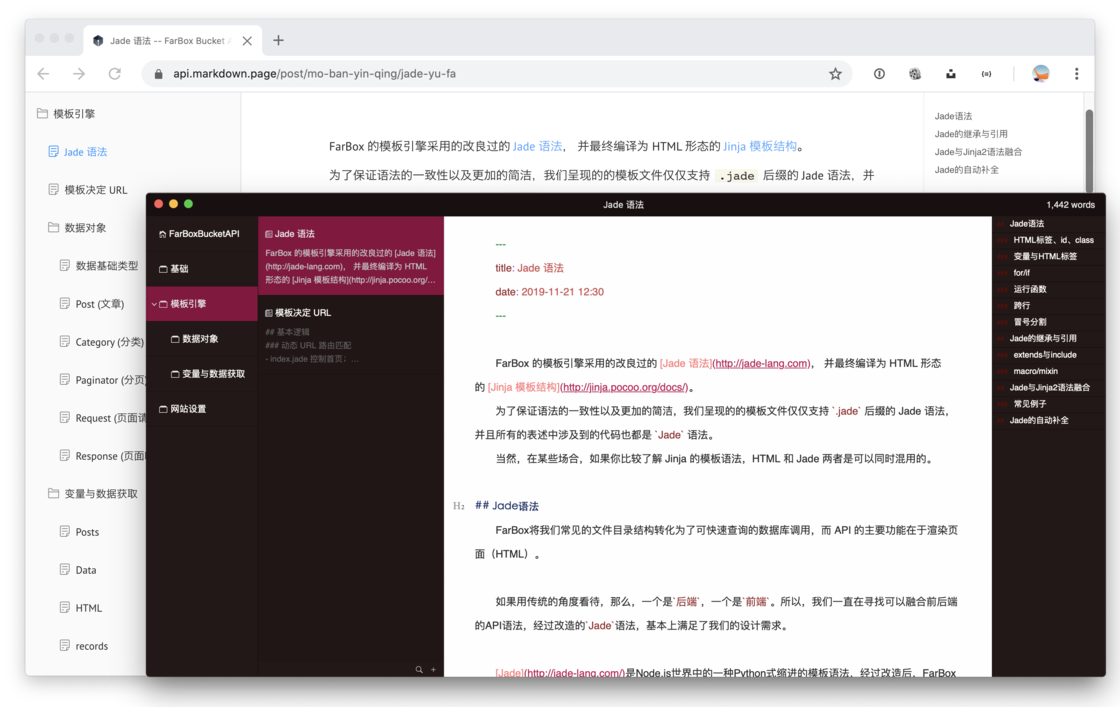
导出思维导图
Markdown 文档本身的结构性,非常适合导出思维导图。我们的这个功能,其实跟 Markdown 没有直接关系,本质上解构的是 HTML,这部分逻辑来自于以前 FarBox 里一个叫 Smart Page 的产品。
导出思维导图有没有用? 我在撰写课程时,用这个功能重新梳理了知识的节点,作为原始内容的补充,效果还是非常不错的。
思维导图在结构性的知识中,很有用
导出 PDF 电子书
将整个文件夹导出为 PDF 电子书的功能,在 MarkEditor 最早期就已经出现,并一直在优化。
每一次使用,带来的价值巨大。我自己课程书稿的排版,全部来自这个功能;于是更专注内容本身,一键导出电子书,把书稿排版的时间节省出来。
一切都自动进行,不需要再点击同步之类的操作
































评论 (0)